Enable Dark Mode in Model-Driven Apps
Here is an undocumented way to enable Dark Mode in model-driven applications on the Power Platform. Here is how you can use it.

Intro
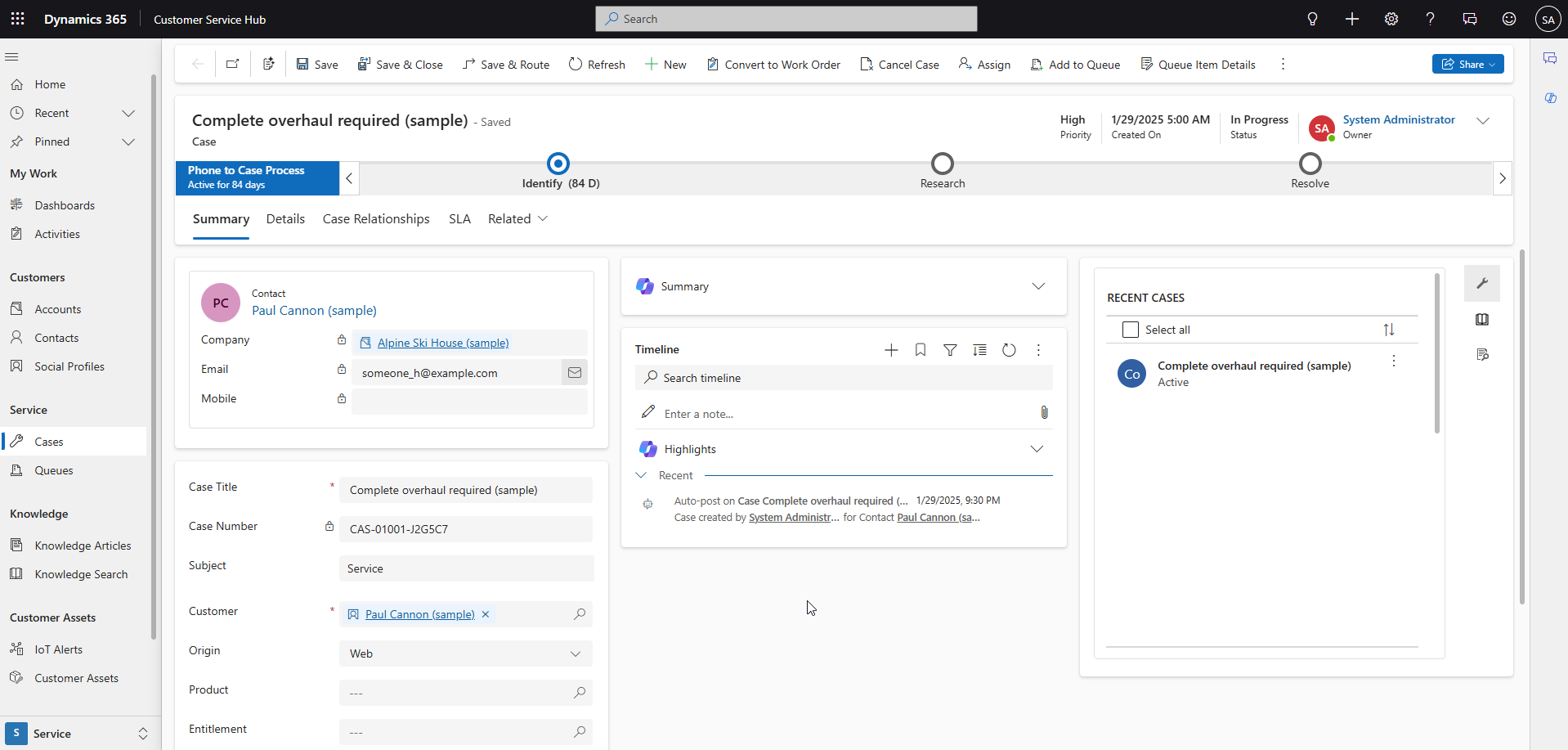
Your model-driven app can go from this:

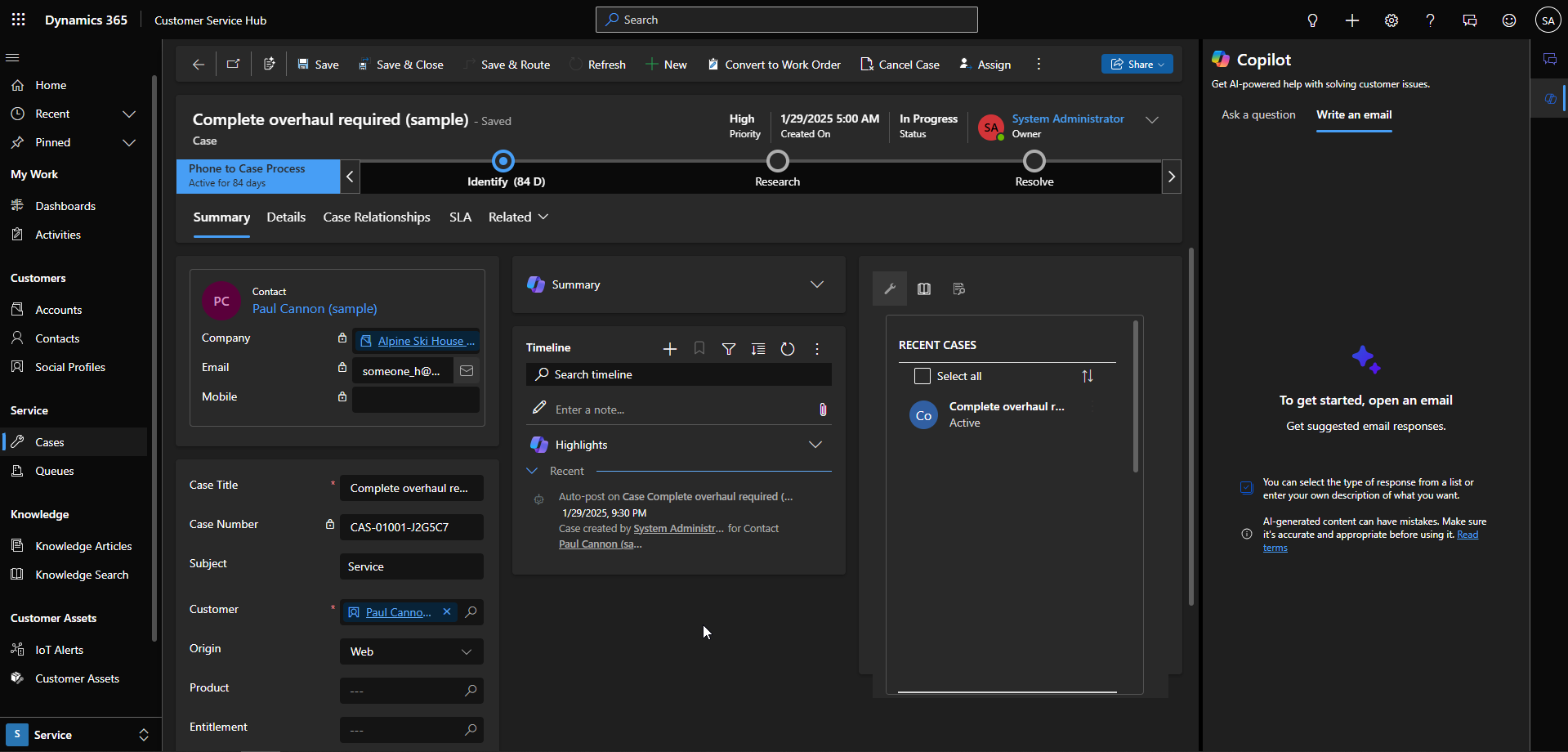
To this:

Enable Dark Mode
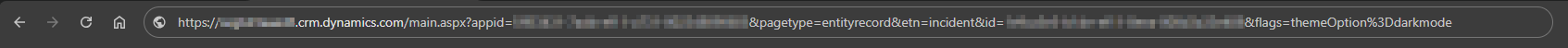
To enable dark mode, simply append the following string to your model-driven app url:
&flags=themeOption%3DdarkmodeYour url should look something like:

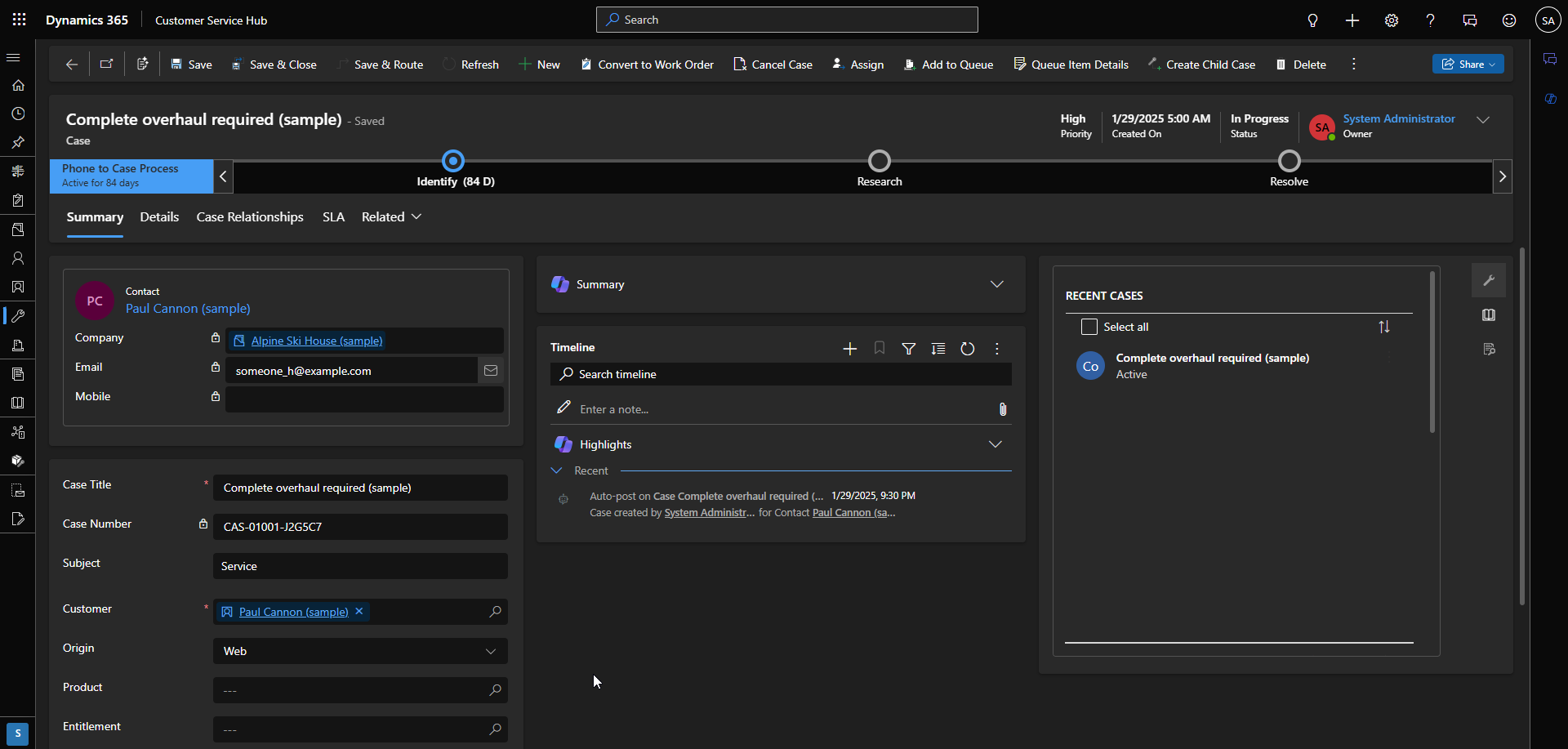
And voila, dark mode enabled!

💡
Dark mode does not persist after closing your browser or leaving the page. Not all elements will display correctly.
According to this Microsoft article (updated 3/25/2025) dark mode still remains experimental and unsupported.

